Chào các bạn, webblogvn.com lang thang trên net và tìm được một số templates đẹp cho blogger , phải nói , đây ko chỉ là những templates đẹp , pro mà còn có cả hướng dẫn cho các bạn sử dụng , các bạn chịu khó ngẫm tý tiếng anh, đơn giản mà,chỉ cần đoán , các bạn cũng có thể làm được
1.ALpha

Demo of Alpha
OR
Download Alpha Template
OR
Download Image Hosted Alpha Template
Layout view

Hướng dẫn sử dụng :Thay đổi menu ngang
<li><a href='#' title='#'>Edit</a></li>
For example,
<li><a href='#' title='#'>Edit</a></li>
<li><a href='linkdenchuyenmucbancan' title='Falcon Hive'>Falcon Hive-thay cái này bằng một chuyên mục bạn cần</a></li>
Thay đổi nôi dụng của Feature -Content
Tìm đoạn code sau và thay đổi theo cách của bạn
<div class='post'>
<h2><a href='YOUR-POST-LINK'>YOUR-POST-TITLE</a></h2>
<br/>
<p><a href='YOUR-IMAGE-URL'><img alt='' width='250' src='SAME-IMAGE-URL' height='150' title='YOUR-IMAGE-TITLE'/></a>YOUR-POST-DESCRIPTION</p>
</div>
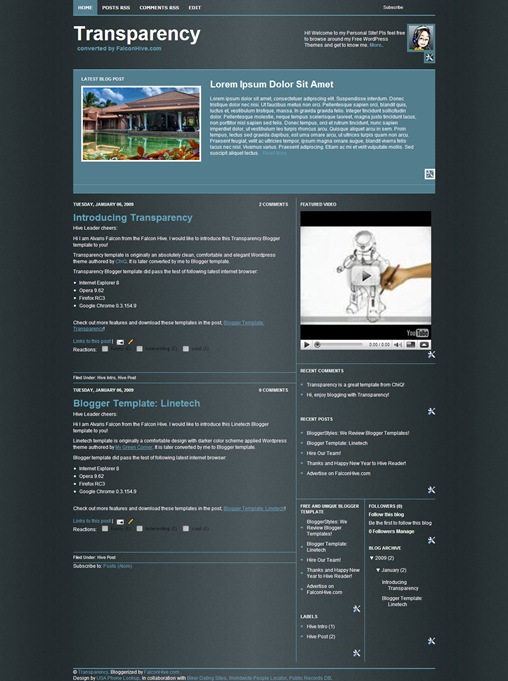
2.Transperancy
ảnh demo

Observe the Demo of Transparency
OR
Download Transparency Template
OR
Download Image Hosted Transparency Template
Layout view

Thay đổi Menu ngang :
<li><a href='#' title='#'>Edit</a></li>
For example,
<li><a href='#' title='#'>Edit</a></li>
<li><a href='http://www.falconhive.com' title='Falcon Hive'>Falcon Hive</a></li>
Thay đổi About me
<img src='YOUR-IMAGE-LINK' alt='About' />
<p>Your personal introduction here. <a href='YOUR-PROFILE-LINK'>More</a>..</p>
Thay đổi Feature - Content
<div class='l'>
<h3>YOUR-POST-TITLE</h3>
<img alt='YOUR-IMAGE-DESCRIPTION' src='YOUR-IMAGE-LINK'/>
</div>
<div class='post'>
<h2><a href='YOUR-POST-LINK'>YOUR-POST-NAME</a></h2>
<div class="noimage">
<p><a href='YOUR-IMAGE-LINK'><img alt='' width='300' src='SAME-IMAGE-LINK' height='250' title='YOUR-IMAGE-TITLE'/></a>
Your post description here. <a href='YOUR-POST-LINK' class='more-link'> Read More</a></p>
</div>
</div>
<div class='break'/>
3.Revolution Church
Observe the Demo of Revolution Church
OR
Morph into Revolution Church Blog (Template Download)!
Hướng dẫn sử dụng này
đọc tiếng anh nhé các bạn
Thay đổi menu ngang
<a href='#'>Sample Page</a>to
<a href='http://www.falconhive.com'>Falcon Hive</a>
<ul id='nav'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li>
<a href='#'>Sample Page</a>
<ul>
<li>
<a href='#'>Sub Page #1</a>
<ul>
<li><a href='#'>Sub Sub Page #1</a></li>
<li><a href='#'>Sub Sub Page #2</a></li>
<li><a href='#'>Sub Sub Page #3</a></li>
</ul>
</li>
<li><a href='#'>Sub Page #2</a></li>
<li><a href='#'>Sub Page #3</a></li>
<li><a href='#'>Sub Page #4</a></li>
<li><a href='#'>Sub Page #5</a></li>
</ul>
</li>
<li><a href='#'>Sample Post</a></li>
<li><a href='#'>Blog Page</a></li>
</ul>
Thay đổi menu ngang con
<a href='#'>Sub Category #1</a>to
<a href='http://www.falconhive.com'>Falcon Hive</a>
<ul id='subnav'>
<li>
<a href='#'>Community Events</a>
<ul>
<li>
<a href='#'>Sub Category #1</a>
<ul>
<li>
<a href='#'>Sub Sub Category #1</a>
</li>
<li>
<a href='#'>Sub Sub Category #2</a>
</li>
<li>
<a href='#'>Sub Sub Category #3</a>
</li>
</ul>
</li>
<li>
<a href='#'>Sub Category #2</a>
</li>
<li>
<a href='#'>Sub Category #3</a>
</li>
</ul>
</li>
<li>
<a href='#'>Conferences</a>
</li>
<li>
<a href='#'>Get Connected</a>
</li>
</ul>













0 comments for �Một số templates đẹp và pro cho blogger (phấn 1)�